How to Edit a Footer in WordPress (4 Methods)
Do you own a website, or are you in the process of making your own website? Either way, the importance of a website footer cannot be ignored. What’s a footer, you ask? The WordPress footer is the bottom area of your web pages, which comes after the entire website’s content area.
Something like this, like we have on our Devrims Website:

Now that I have taken the name, you must be wondering: Are WordPress footers THAT important?
Actually yes, and they are crucial for your website too! Not only do footers let the reader know that they have reached the end of the page (without stopping abruptly), they give the viewer another chance to take the desired action; you can ask them to subscribe to your newsletter or include navigational links, for easy access, right here.
So now the question is “How to edit the footer in WordPress?”
This blog will answer exactly that! In fact, we will share 4 different methods with you, all the while answering your all must-to-ask questions. Let’s get into it. Happy reading!
What is a Footer in WordPress?
The word “Foot” gives an idea of what WordPress footers are. No?
If you scroll down to the bottom of your web page, you will see a section that includes links, contact information, copyright disclaimers, etc.
The unique point about WordPress footers is that they are always placed at the bottom of the page.
Footer is static and appears on every web page of your site. This section covers particular elements like menu, call to action (CTA), legal content (privacy policy, terms, and conditions, cookie policy, etc.), general content (blogs, knowledge base, FAQs, etc.), and a lot more.
Sometimes it varies in a situation; if you have already added these elements in the header section, you do not need to add them in the footer too.
Although the header and footer features are almost the same, (both are static and contain the website’s main elements that appear on every single web page) the only difference between both of them is the position they exist in i.e: headers at the top, footers at the bottom.
When it comes to the backend, your website’s footer content is found in the footer.php file of your WordPress theme.
Does Every Website Need a Footer?
Footer is an essential asset of your website. The study of Chartbeat ascertains that visitors of your website scroll down to the bottom of your website whether it is fully loaded or not.
This is why the footer is a must-to-have section of your website because it contains your website’s important content.
For example, copyright information, website social media icons, your business’s contact information, the credibility of awards and certifications, legal documentation, and a map if required.
WordPress Footer is the key element of a website. You may have multiple choices to add and arrange the assets of your website in the footer section.
I suggest my readers work efficiently on their WordPress footers because the audience mostly jumps to the footers to find out their desired web page.
Is It Legal to Remove WordPress Footer Credit Links?
If it was illegal, why would I have selected this topic to discuss? Of course, it is legal to remove the WordPress footer credit links. And why is it legal? Because WordPress is an open-source, free platform where anyone can do anything to add beauty to their website.
When it comes to the footer section, you can edit or change the footer credit links and add the options whatever you want to.
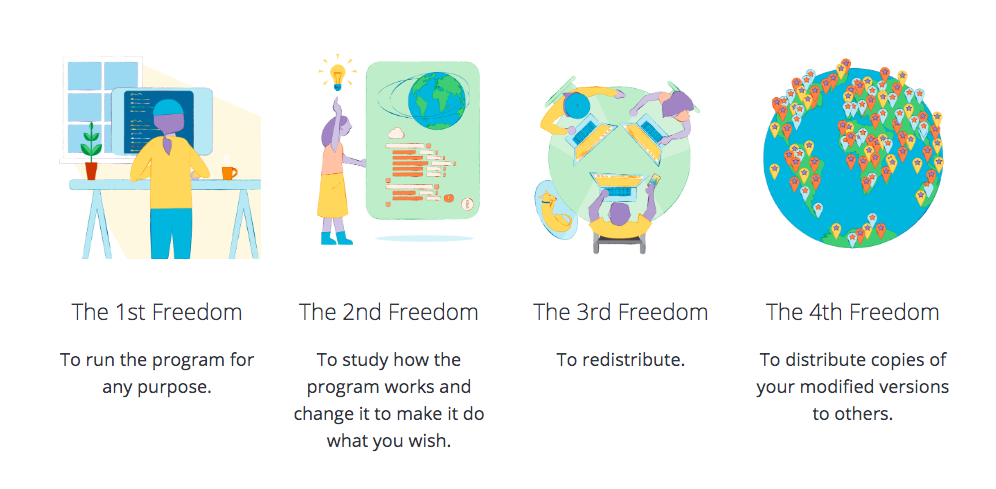
With that said, WordPress has the General Public License (GPL), which makes us independent with its core freedom policy.

This image has been taken from the WordPress website. It demonstrates the freedom strategy of how you can utilize WordPress like a boss!
The discussion does not end here. WordPress is free and it provides millions of themes and plugins to add to your website’s beauty. You can install it from wordpress.org.
This is to inform you that you do not need to worry about the credit link; start editing your WordPress footer without fear.
Top 4 method to edit a Footer in WordPress:
There are several options available that you can opt for, to edit a footer. But I will discuss the top-listed methods that you can use and edit a footer in WordPress.
The four ways are listed below:
Method 1: Change the Footer Settings via Theme Customizer
To do something without taking the help of any plugin or code can be relatively easy. Yes, changing the footer directly from your theme makes you comfortable adding functionality and seeing the real-time changes in your WordPress footer.
The settings vary according to the theme you are using on your WordPress website. But, trust me, this is an easy method. WordPress is the most comfortable platform to control things as per your choice.
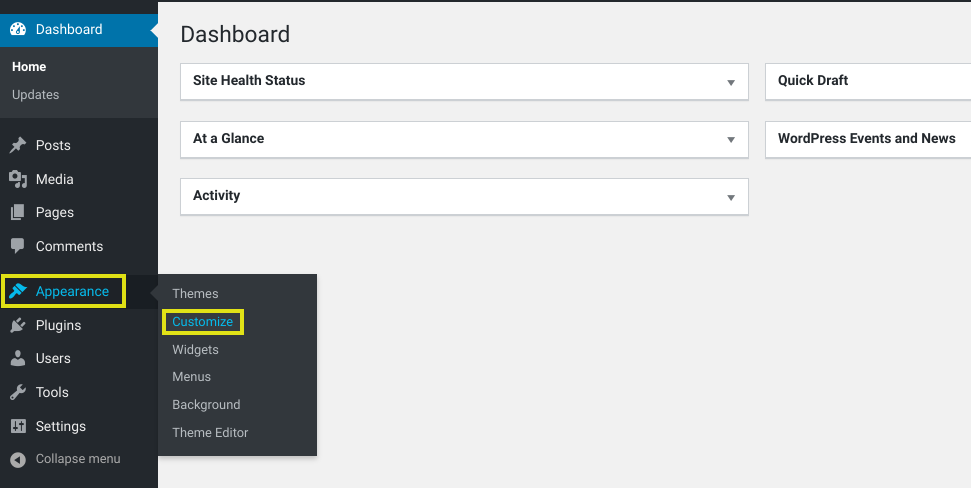
- To find out the Customizer option on your WordPress dashboard, navigate your cursor to the Appearance section from the left menu bar and then click on Customize.

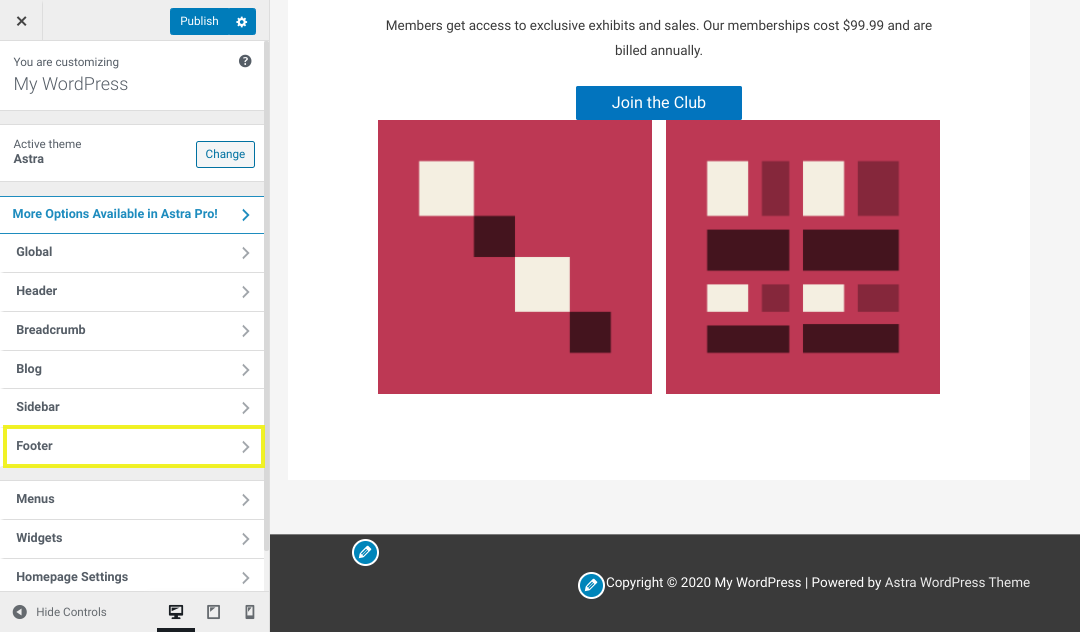
- Once you are in, you will find a “Footer” option at the left sidebar. Click on it.

We are using the Astra theme for demonstration purposes; it could be different when working for your blog. Your activated theme might have options located in different locations—for example, layout, colors, tabs, etc.

It’s like a magic wand; you just need to shake it and see the magic. It shows you the results on run-time if you apply any changes.

Are you ready to check the last changes? How will it look?
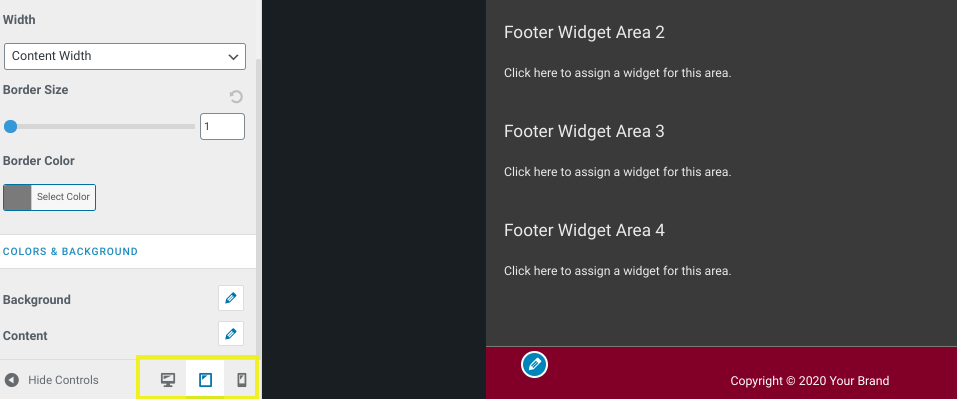
Once you are done making variations, click on Save Changes and see your chosen device’s preview. Yes, you can select desktop, tablet, or mobile view.
Method 2: Use Footer Widgets
Now, let’s talk about the footer widget method. You can edit a footer by using Footer Widgets from the left-sidebar on your WordPress dashboard.
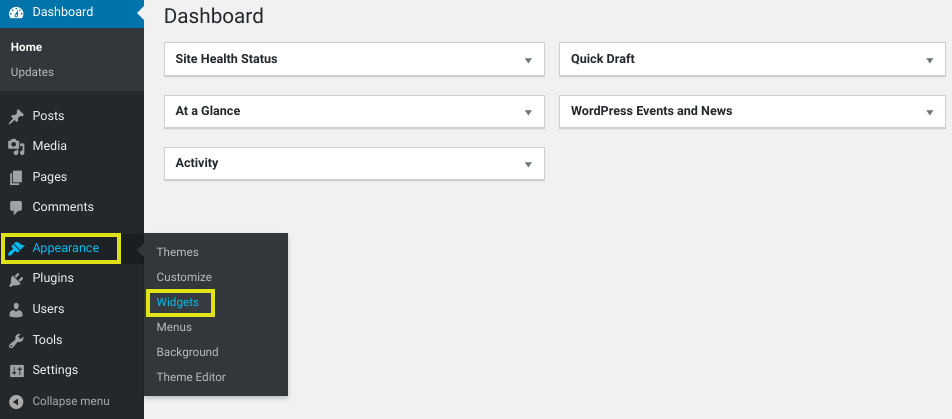
- Go to the Appearance tab
- Click on Widgets from the list that appears.
Again, keep in mind that your options can be in a slightly different location once you are in the Widgets dashboard.
Your theme matters a lot. As I stated earlier, every theme consists of different options and features, but some are standard, like footer widgets. You are allowed to edit and add footer widgets via Customizer of your WordPress dashboard.

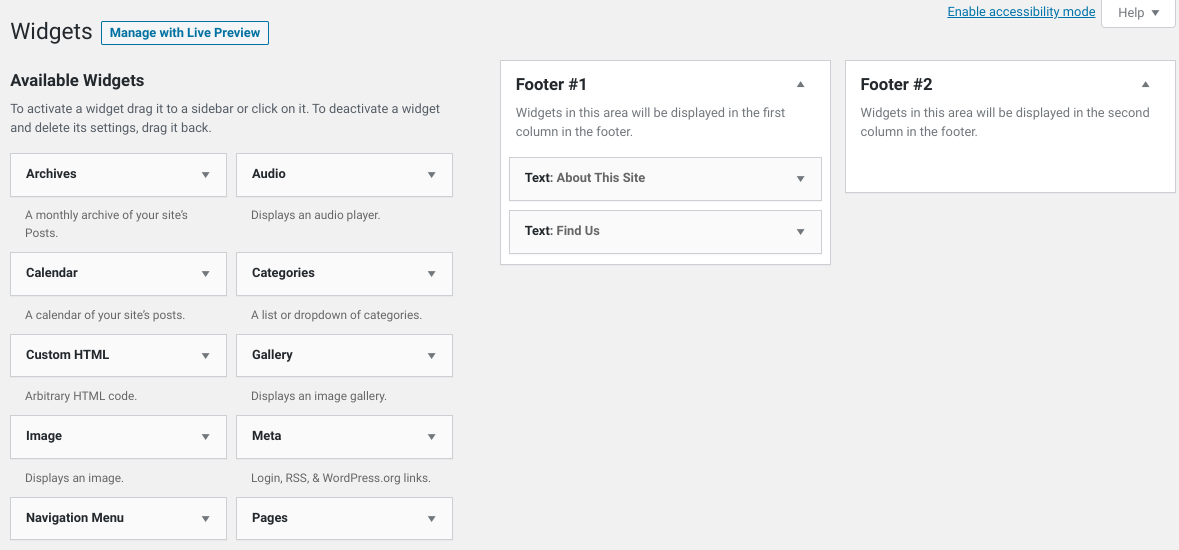
- Once you step into the Widgets section, you will see the available displayed widgets on the right-hand side.
The theme we are using right now is Astra.

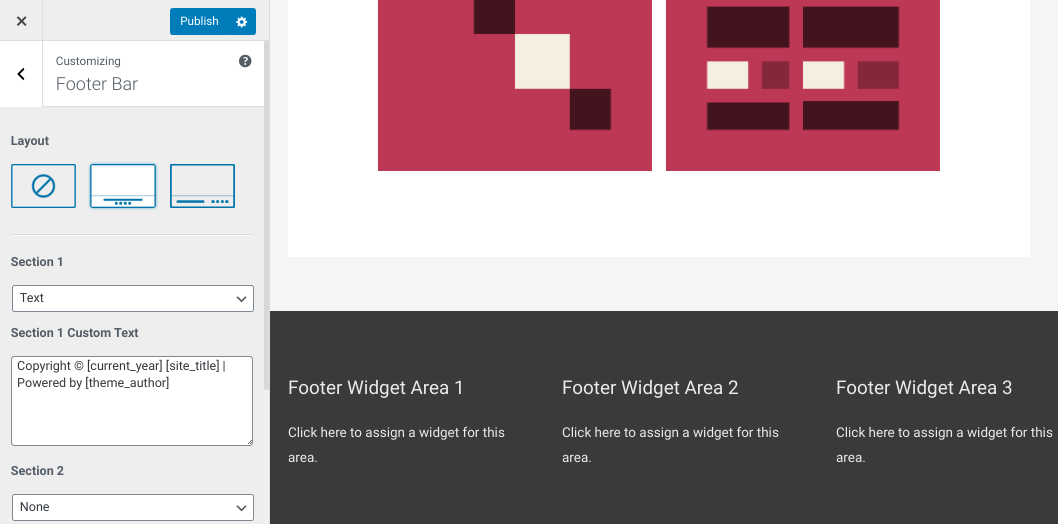
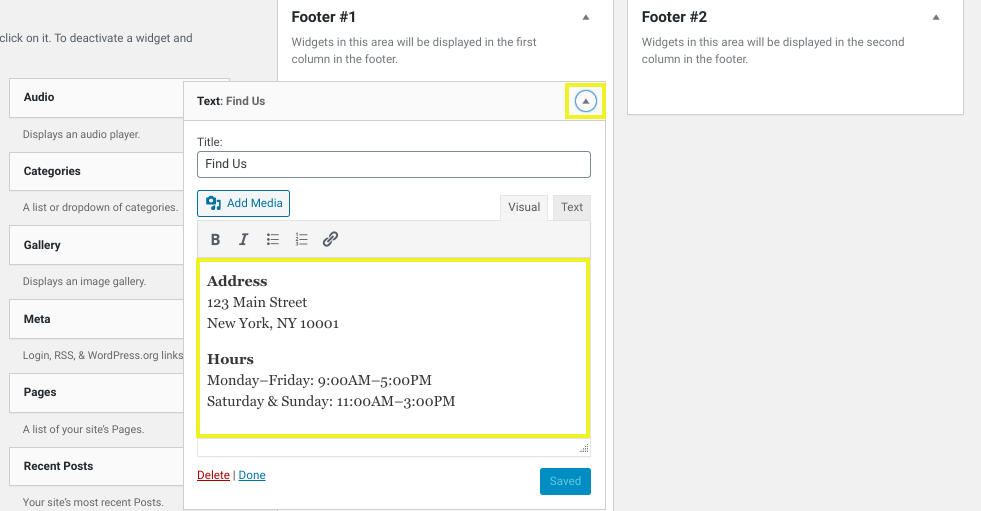
- For content editing, you need to click on the arrow to expand the text field.

- Click on the Saved button to apply changes.
- If you want to remove the overall section, you can click on the Delete button to remove it entirely.
- On the other hand, if you want to add a widget, then you can drag your desired widget from the categories available on the left-hand side and drop it in the widget section.
Method 3: Modify your Header and Footer Using a WordPress Plugin
A vast library of WordPress plugins can confuse you when you search for a WordPress footer plugin.
I have made it easy for you by taking out the best footer plugin for WordPress. You can customize your footer by using these plugins easily.
- Insert Headers and Footers
- Remove Footer Credit
Insert Headers and Footers

Insert Headers and Footers plugin is an easy-to-install plugin. Once you activate this, jump to your WordPress dashboard settings, where you will find the Insert Headers and Footers option. Click on it, and then a window will appear as displayed below:

If you scroll down a bit, you will have a “Scripts in Footer” field box where you can add your code for a customized footer.
By using this plugin, you can insert scripts in one place rather than installing multiple plugins.
Features
- The configuration is easy.
- You can add scripts with one click.
- Add Google Analytics code to any theme
- Add styling using CSS throughout the theme.
- Support available.
Remove Footer Credit

Remove Footer Credit does not bother you to amend the code in footer.php because of the risk factor of theme destruction.
After all, a little mistake in the code can mess up your theme in a blink of an eye, unbearable for a website owner.
By using Remove Footer Credit, you can replace the credit from your WordPress theme. For that, you must know the process, which is a bit tricky.
I am going to break down the process in the order form. But before jumping into the process, go to the page source of your website by hitting Ctrl + U and copy the code between the tag
After that, follow the process mentioned below:
- Install and activate the Remove Footer Credit plugin.
- Once activated, go to the Tools > Remove Footer Credit.
- You will see a two steps window. Paste the copied code in the first step text box.
- In the second step, enter the code or text for the replacement of the footer credit.
- Hit the Save button.
Features
- It is a five out of five rated plugin with 80,000+ active installations.
- It is easy to use.
- It allows you to remove the credit within two steps.
- It offers responsive support.
Method 4: Modify your Header and Footer without Using a WordPress Plugin
Have you ever imagined what would have happened if there were no plugins? Or if plugins had become obsolete from the WordPress library? (Strange, but possible!)
Always be ready for the second option. You can edit your WordPress footer by making some changes in your footer.php file. This file contains your WordPress footer code, and you can find it in your theme folder.
The point is that you can edit this file easily by using an FTP client to connect with your WordPress hosting.
In such a case, you need to download the /wp-content/themes/yourtheme/footer.php file and then open this file with any text editor you wish to use.
You will see a line in the file with the “Powered by WordPress” text. I am using the Astra theme for the demonstration purpose, so my code will look like as mentioned below:
<div>
<p>©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( 'Y', 'copyright date format', 'astra' )
);
?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>
</p><!-- .devrims-footer-copyright -->
<p>
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'astra' ) ); ?>">
<?php _e( 'Powered by WordPress', 'astra' ); ?>
</a>
</p><!-- .powered-by-wordpress -->
</div><!-- .devrims-footer-credits -->
Final Words
There are plenty of ways to edit a WordPress footer, but I have picked the best ones that you can follow easily. For a piece of quick and detailed information on the WordPress footer, I have tried to deliver the best to my readers.
What best methods you should adopt and how to adapt are explained above with demonstrations. We always welcome queries and love to respond proactively; please reach us at support@devrims.com.