How to fix render-blocking Javascript and CSS in WordPress?
- What are render-blocking resources?
- Are Images render-blocking resources?
- What is Google PageSpeed Score?
- Why are render-blocking resources (JavaScript and CSS) bad for web pages?
- Why do you need to eliminate render-blocking resources in WordPress?
- How to eliminate render-blocking resources WordPress?
- Wrapping it Up!
Suppose a user comes to visit your site, but it takes too long to load; he will ultimately close the tab and go to the other site. It will increase the website’s bounce rate.
The website’s performance worsens due to low speed—this causes a terrible user experience.
You are tense and do not know why this is happening—no need to worry. One reason behind this issue could be render-blocking resources. Here, we will tell you how you can eliminate render-blocking resources.
The most significant advantage of making a website on WordPress is that it offers millions of plugins to customize your website and theme. In contrast, it has drawbacks as using excessive plugins may affect the loading speed of your website.
There is also a possibility that your visitor may not see a few content sections due to scripts unloading or delay in loading. These external files are known as JavaScript and CSS.
When we install WordPress themes and plugins, they add JavaScript and CSS code to the front-end. That may cause a slower speed of web pages as browsers require more to load them.
When users visit the site, if non-relevant, JavaScript and CSS code are rendered. You will get a warning to reduce render-blocking JavaScript and CSS from your content resources in WordPress.
When you test your website on Google PageSpeed Insights, they will probably suggest removing render-blocking resources JavaScript and CSS.
In this article, you will get detailed insights into these files. Also, you will learn how to remove them from the WordPress site.
- What are render-blocking resources?
- Are Images render-blocking resources?
- What is Google PageSpeed Score?
- Why are render-blocking resources (JavaScript and CSS) bad for web pages?
- Why do you need to eliminate render-blocking resources in WordPress?
- How to eliminate render-blocking resources WordPress?
- Wrapping it Up!
What are render-blocking resources?
Whenever you read about render-blocking resources, you should consider that it refers to CSS and JavaScript files.
It should be noted here that all CSS and JavaScript files are not necessarily render-blocking.
For instance, it is essential to load critical CSS at the top because your visitors may face a flash of unstyled content in other cases.
A web browser calls every script in a queue whenever a website loads in the browser. This queue should ideally be empty before the website loading on the browser.
This particular queue of scripts that can halt your website from entirely appearing on visitors’ screens is none other than render-blocking JavaScript and CSS files.
If the script queue is lengthy, then it will cause a delay in websites landing on your visitor’s screen. It is widespread that many of the scripts are not mandatory for the website’s correct view.
These scripts are the most significant cause of slow loading speed. The unnecessary scripts to display the website correctly to your user’s screen are called ‘above the fold’ elements. These elements should be postponed to load until the remaining page is correctly loaded on the user’s screen. So, that can be delayed to load the website correctly.
Are Images render-blocking resources?
Although images are not rendered blocking, they need to be optimized for reducing file sizes.
What is Google PageSpeed Score?
Google page speed insights is a famous tool for optimizing websites and testing their loading speeds. This tool gives suggestions concerning page load time fixes in the light of Google guidelines.
A site can get a maximum of 100 scores which is very rare. Generally, websites get a 50 -70 average score.

Do you need the perfect “100” Google PageSpeed Score?
Google page speed insights tool provides guidelines for improving the speed and performance of the website.
Page load speed is an important ranking factor for Google. Speed is correlated with user experience; hence google prioritizes this factor.
User experience is about speed and the usefulness of the site’s content, user interface, and content engagement.
Your goal should be to create a fast website that provides a great user experience.
So, it is recommended to use Google Page Speed rules to keep in mind a better user experience.
Why are render-blocking resources (JavaScript and CSS) bad for web pages?
Site speed affects websites’ ranking, performance, and suitability. Rendering JavaScript and CSS slows down the web pages. Longer download times occur when multiple resources consume a significant number of bytes. So, ideally, your website should utilize lighter scripts.
A clean and minimum code line is necessary to optimise website speed—browsers by default load everything in a single attempt, including render-blocking scripts.
Your call to load scripts first is necessary to look your website correct when a viewer lands on your website. Then afterward, it should load the remaining scripts.
To improve your website’s overall speed and performance, you need to make the code as clean, easy, and minimal as possible.
Why do you need to eliminate render-blocking resources in WordPress?
The speed of web pages comes at the top of the priority list of a good website. Speed matters a lot for user experience and user retention when a user comes to your website and visits the web pages.
If your site takes longer to be loaded, it will reduce the number of visitors. It is not suitable for a website.
People eagerly want to see or buy a product that comes new in the market. People want a good quality, better performance with a fast-speed website when it comes to seeing a website or exploring it.
Users will not wait for long for your website to be loaded. They may go for another option when such things happen. In just a few seconds, they can judge your website’s speed performance, and the results will decide the success or failure of a website in the digital world.
Website speed also plays a vital role in the search engine ranking factors. Major search engines like Google, Yahoo, Bing, and others prioritize speedy sites to rank higher.
We can speed up our website if you eliminate render-blocking resources) JavaScript and CSS) in WordPress. That is why removing render-blocking resources JavaScript and CSS in WordPress is important, and you need to do it to make your website perform well and fast.
For knowing what your website needs to improve, you will need some tools to analyze that. Whether there are some improvements to be done or whether you need to remove render-blocking resources JavaScript and CSS. You may use the Google PageSpeed Insight tool or core web vital tool to analyze what you need to do next.
If you are concerned about improving your website’s performance, you have to make sure that your web pages load faster.
How to eliminate render-blocking resources WordPress?
In WordPress, reducing render-blocking resources JavaScript and CSS is an easy task to do. There are many ways to eliminate render-blocking resources in WordPress. Some of them are listed below.
- How to remove render-blocking JavaScript WordPress?
- How to remove render-blocking CSS WordPress?
- Eliminate render-blocking JavaScript and CSS using WordPress plugins
How to remove render-blocking JavaScript WordPress?
Following are the main two procedures to remove render-blocking JavaScript:
- Defer
- Async
1- Defer
We can use the method defer parsing JavaScript to reduce blocking of page rendering. In this method, the HTML parser, the web browser, downloads JavaScript during parsing the rest of the HTML and waits for the execution of the script until the HTML parsing process is completed.
An advantage of using defer method is it will execute anyway as it appears as a code. As it will defer the JavaScript, we cannot say it is proper render-blocking but an alternative to render-blocking JavaScript WordPress.
2- Async
The HTML parser downloads JavaScript while parsing the rest of the HTML in this method. However, it does not halt parsing during the file download process. But it will pause the HTML parser to run the script once it gets downloaded.
Defer provides comparatively the advantage that your scripts are guaranteed for execution in the order of appearance of the code.
On the other hand, Async may cause problems if applied to all JavaScript resources as it breaks resources that are dependent on the elements which appear earlier. Broken jquery resources are a prevalent problem in this. It appears when resources are tried to load before jquery.js files are added to the document.
How to remove render-blocking CSS WordPress?
It is not easy to eliminate render-blocking resources because you cannot delay CSS, rendering above the fold content. An ideal approach would be:
- Deliver the styles needed to render above-the-fold content in line with the HTML.
- To identify conditional CSS resources required in certain situations only, use the media template on link elements to fetch CSS files.
- Now, the remaining CSS resources must be loaded asynchronously. It is done by integrating them with deferred JavaScript.
Eliminate render-blocking resources
(JavaScript and CSS) using WordPress plugins
WordPress plugins are the easiest way to block render-blocking JavaScript and CSS files. The following four plugins are helpful to reduce render-blocking resources:
- WP Rocket
- Autoptimize
- W3 Total Cache
- Speed Booster Pack
1- Eliminate render-blocking resources (scripts and CSS) with WP Rocket
Wp Rocket is the best WordPress cache plugin that helps us quickly improve our website’s performance without any technical skill requirements.
It will reduce the load time of your website and provide you with high-performance websites.
You need to install and activate the WP Rocket plugin on your WordPress. It will automatically turn on the optimal settings for caching when you do so. But, it does not turn on JavaScript and CSS optimization options by default.
Follow the steps below to fix render-blocking resources JavaScript and CSS in WordPress using the WP Rocket plugin.
- Click on the settings tab and go to the WP Rocket page on your WordPress dashboard. (Navigate to Settings >> WP Rocket)
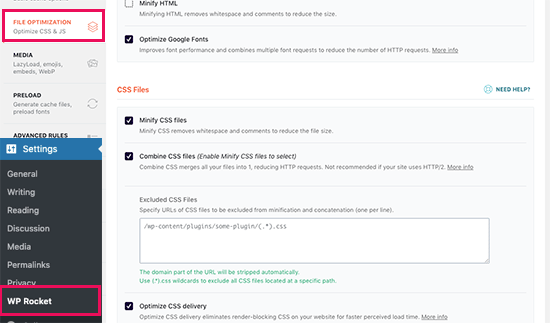
- Now, scroll to the CSS files section inside the “File Optimization” tab.
- Then, check the Minify CSS, Combine CSS Files, and Optimize CSS Delivery

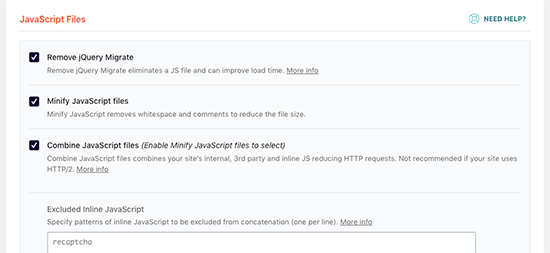
- Now, scroll to the JavaScript files section inside the “File Optimization” tab.
- Then, check the boxes Remove JQuerry Migrate, Minify JavaScript Files, and Combine JavaScript Files options.

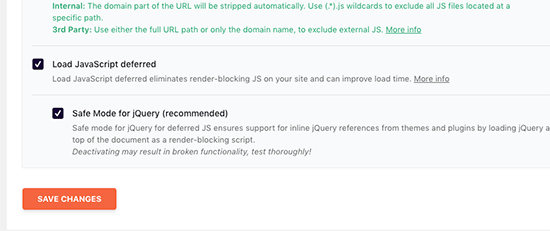
- Now, scroll down and check the boxes ‘Load JavaScript Defered’ and ‘Safe Mode for jQuery’ options.

- After you are done with all these steps, do not forget to save changes.
Note: While checking the boxes of the files, have an eye on your themes, plugins, and design. It may harm your website’s functionality, design, or anything else. So, be careful while following any new process.
2- Eliminate render-blocking scripts and CSS with Autoptimize
The Autoptimize plugin is specifically used to manage CSS and JavaScript files. It does not have extra features like the previous WP Rocket plugin.
It makes optimizing your website more accessible and removes render-blocking resources from your website in WordPress.
Go, install and activate the Autoptimize plugin on your WordPress. Follow the steps below to fix render-blocking resources JavaScript and CSS in WordPress using the Autoptimize plugin.
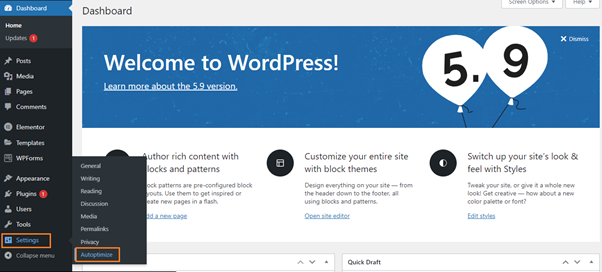
- Go to the ”Settings“ section and select the ”Autoptimize“ plugin page. (Settings >> Autoptimize)

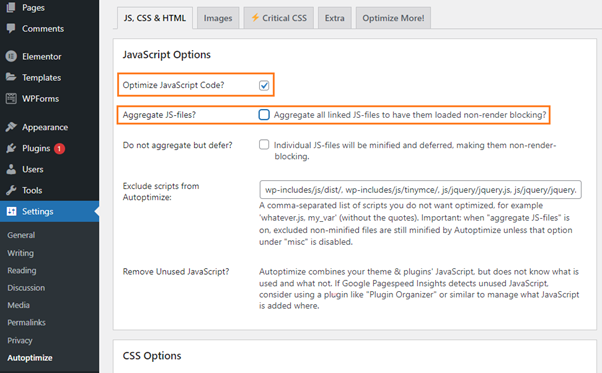
- Click on JS, CSS & HTML tab and check the “Optimize JavaScript Code” box in JavaScript options and uncheck the “Aggregate JS-files” box.

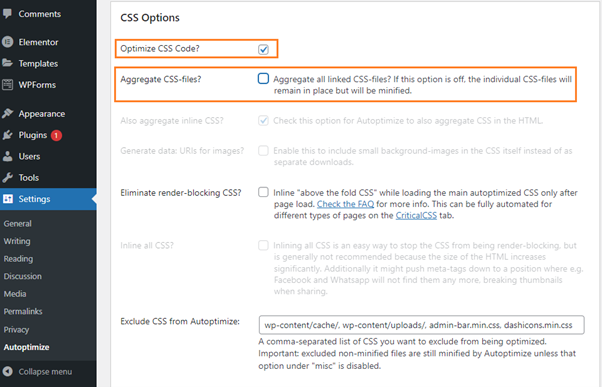
- Now, scroll down to the CSS options, check the “Optimize CSS Code” box, and uncheck the “Aggregate CSS-files” box.

- Once you are done with these settings, click on the “Save changes and empty cache” button to save the changes.
3- Eliminate render-blocking resources (scripts and CSS) with W3 Total Cache
W3 Total Cache WordPress plugin is one of many users’ most liked WordPress plugins. It helps us in many ways, including cache problems, render-blocking resources, etc.
It provides SEO factors and helps to improve website performance. It also helps to decrease the load time of your website.
So, install and activate the W3 Total Cache plugin on your WordPress, and follow the steps mentioned below.
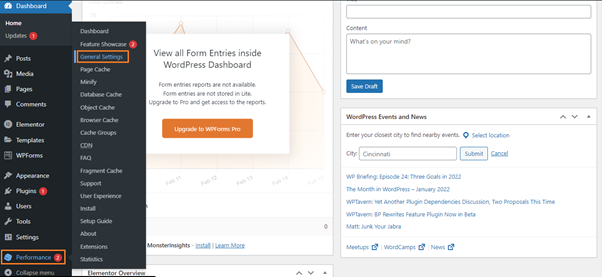
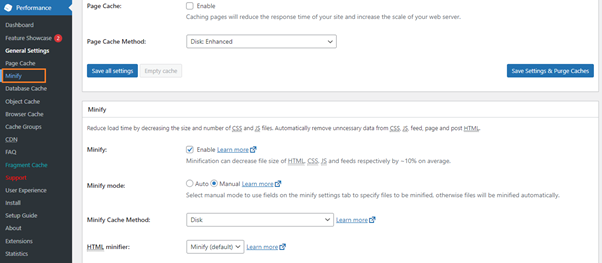
- Select the “Performance” tab and go to your WordPress dashboard’s “General settings” section. (Performance >> General settings)

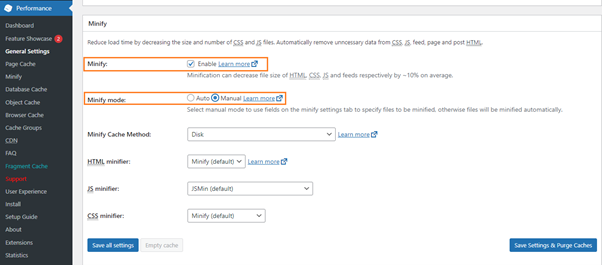
- Scroll down and go to the Minify section. In this section, check the “Enable” box of the “Minify” option. Then, choose the “Manual” option of the “Minify Mode.”

- Once you are done with all these settings, click on the “Save all settings” button to save the changes.
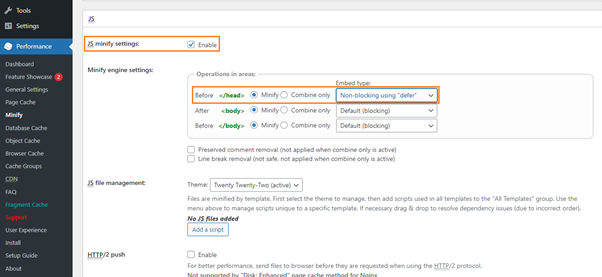
- Now, go to the “Minify” option of the “Performance” tab on the dashboard. (Performance >> Minify)

- Scroll down to the JS section for JavaScript optimization. Check the “Enable” box of the “JS Minify settings” option. Then, in the “Operations in areas” box, select the “Embed Type” of the “Before” option as Non-blocking using “defer.”

- Now, click on the “Add a script” tag and add the JS files causing issues.
- Finally, scroll down to the “CSS” section, enable the minify option similar to what we did in the JS section, and add Style Sheets that are causing issues.
- Once you are done with all settings, click on the “Save all settings” button to save the changes.
4- Eliminate render-blocking scripts and CSS with Speed Booster Pack
Speed Booster Pack is one more plugin for fixing render-blocking JavaScript and CSS errors. It helps to improve the overall usability of a website.
Install and activate the Speed Booster Pack plugin on your WordPress.
After plugin installation, follow the below steps:
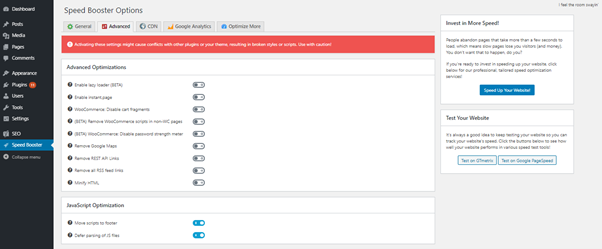
- Navigate to the Speed Booster Pack section and access the Advanced (Speed Booster Pack >> Advanced)
- In the JavaScript Optimization menu, enable the “Move scripts to the footer” and “Defer parsing of JavaScript files.”

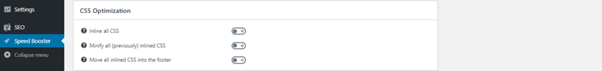
- Now Scroll down to the CSS Optimization menu for CSS render-blocking optimization.
- You will find additional settings for inlining all CSS, minifying all (previously) inline CSS, and moving all inline CSS into the footer.
- Test these options for a better solution.

Enabling all options will make your site load faster and push unwanted Flash of Unstyled Content.
When a web page is loaded without waiting for a stylesheet, it causes a momentary flash of unstyled pages.
Note:
It could be challenging to fix all render-blocking JavaScript and CSS issues completely. It all depends on how your plugins and themes use JavaScript and CSS.
While the above tools can help, your WordPress plugins may need specific scripts to work correctly at a different priority level. In such a case, they could behave unexpectedly and break the functionalities of the plugins.
Wrapping it Up!
Render blocking CSS and JavaScript causes a delay in page loading by forcing web browsers to delay rendering above the fold content.
To load a website correctly on the visitor’s screen, you should delay those resources which are not immediately needed.
To fix render-blocking issues, you may use plugins in WordPress. For free remedy, you should use plugins Async and Auto Optimize JavaScript.
To help visitors load the visible portion of your page more quickly, you should delay loading resources that are not immediately required.
We hope this article has helped you solve your issues and fix or eliminate render-blocking resources JavaScript and CSS in WordPress. We have shown you different ways to fix render-blocking JavaScript and CSS in WordPress.